Этапы разработки мобильных приложений от проектирования до релиза
Разработка
21.12.2022

Первое, о чем стоит задуматься при заказе разработки мобильного приложения – зачем оно компании. Будет ли это внешнее решение для клиентов или внутреннее, для сотрудников. Какую проблему хотите решить приложением: увеличить жизненный цикл и лояльность клиентов, визуализировать сложные проекты, упростить заказ продукции или оптимизировать рабочие процессы. От цели зависит функционал и, соответственно, стоимость приложения.
После ответа на вопрос “зачем” вам предстоит погружение в процесс разработки приложения. Он занимает от 380 до 2900 часов, требует вовлеченности и слаженной работы команды заказчика и специалистов Neti. О том, какие стадии работы вас ждут и в каком порядке, читайте в нашей статье.
Этапы разработки мобильного приложения для iOS, Android, Windows
Этапы разработки мобильного приложения для iOS, Android и Windows примерно одинаковы. Но с платформой, под которую пишется приложение, необходимо определиться заранее. В случае, если вы разрабатываете решения или продаете что-то исключительно владельцам устройств на iOS или Android, имеет смысл выбрать соответствующую операционную систему. Выбрать нативный подход и создать приложение на “родном” для ОС языке, под одну платформу.
В случае, если ваша целевая аудитория использует и iOS, и Android, и вы не готовы терять ни тех, ни других, мы советуем выбрать кроссплатформенную разработку. С помощью этого подхода, вы получите приложение, одинаково хорошо работающее на всех устройствах, без значительного увеличения бюджета.
В остальном, порядок действий разработки для iOS, Android и Windows один, и начинается он с составления технического задания.

Составление подробного технического задания (ТЗ)
Составление технического задания можно без преувеличения назвать самым важным этапом разработки мобильного приложения. К нему специалисты возвращаются в течение всего процесса.
Что включает в себя ТЗ:
- Функциональные требования. Основная часть, описывает: какие функции должны быть в приложении; уровни доступов для разных пользователей; как осуществляется обмен данными; с какими сервисами и как будет интегрироваться приложение; составные части (пуши, экраны, аутентификация и др.); какими элементами будет администрироваться приложение. В общем, все, что касается функций приложения.
- Нефункциональные требования. В этом разделе описываются требования к производительности, безопасности и обеспечению сервера. Иногда сюда же добавляют информацию о том как обрабатывать ошибки и отчеты об ошибках (логи). Дизайн и пользовательский опыт.
- Общие требования к системе. Возвращаемся к цели создания приложения и прописываем ее. Добавляем на какие операционные системы рассчитано решение и примерно на скольких пользователей.
- Примеры описания элементов экрана.
Звучит сложно. На деле процесс составления технического задания занимает примерно 50 часов времени. Он и правда трудоемкий и мы в Neti.mobile, стараемся не только максимально учесть пожелания заказчика, но и сделать приложение, которым будет легко и приятно пользоваться. Наши команда анализирует будущих пользователей: составляет описание персонажей, разрабатывает user story (пользовательский сценарий или история), формирует customer journey map (дорожная карта пользователя или карта путешествий). После анализа, на основе полученных данных, формируется ТЗ. И на этом этапы разработки мобильного приложения только начинаются.

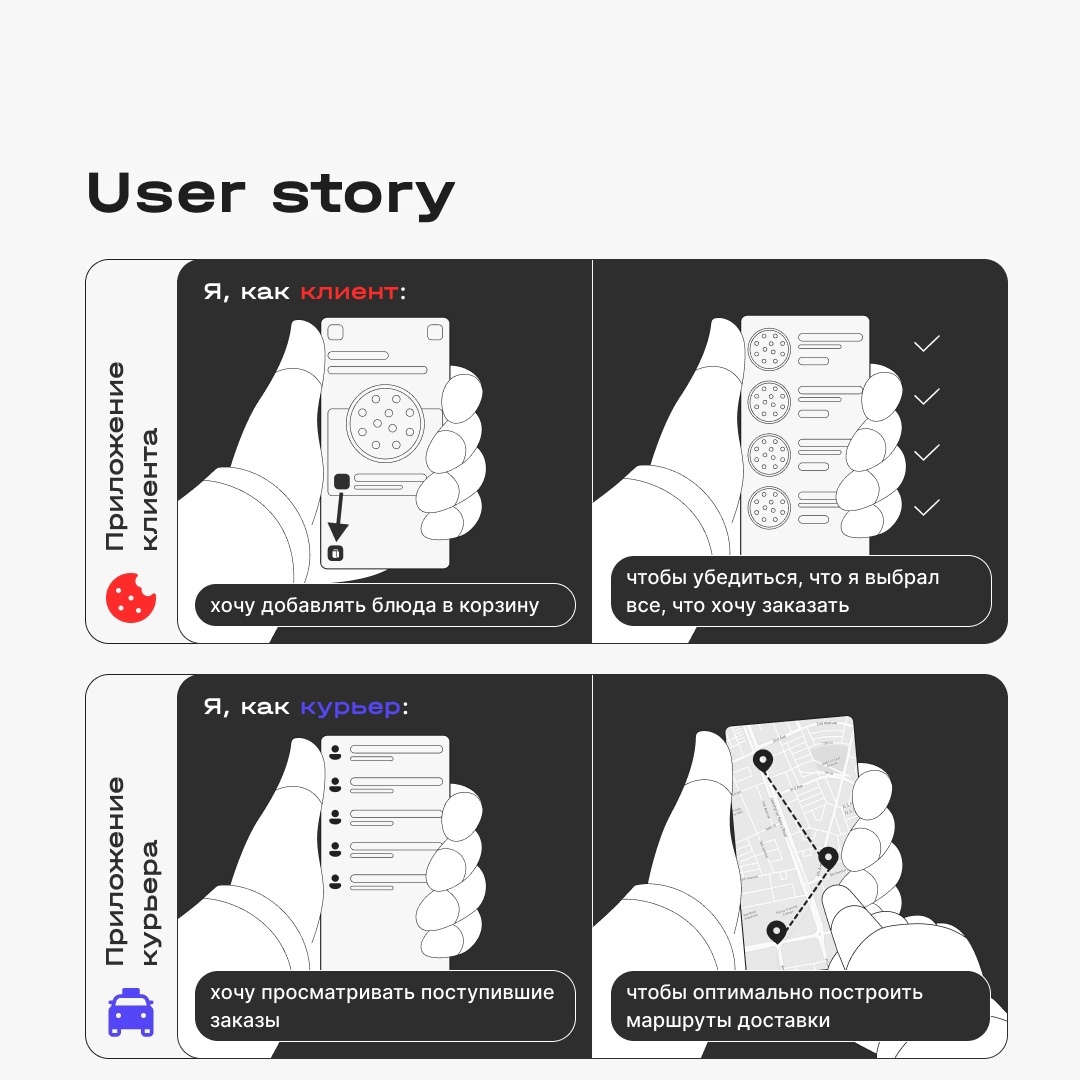
User Story — что это?
Порядок действий при составлении технического задания на разработку мобильного приложения подразумевает описание пользовательских историй или user story. Они нужны для того, чтобы выяснить какой запрос пользователь решит с помощью приложения. User story – описание функционала приложения простым языком, составленное с позиции клиента.
Для чего мы составляем пользовательские истории:
- Погрузиться в контекст и сфокусироваться на клиенте. Сделать приложение не просто набором функций, а понять какие задачи будет решать пользователь и как ему удобнее это сделать.
- Объединить команду. Когда каждый член команды понимает, какую конечную цель преследует продукт, работа идет бодрее.
- Посмотреть со стороны. Сколько бы приложений мы ни сделали, иногда все еще находим неочевидные свежие истории и идеи.
Структура user story выглядит так: “Я как (роль) хочу (функция) чтобы (решение проблемы или выгода)”. Все пользовательские истории строятся по этой формуле, она позволяет максимально просто описать цели, которые преследуют разные категории пользователей. Мы в Neti.mobile работали над интересным продуктом для компании, изготавливающей окна. Само приложение позиционировалось как внутреннее, т.е. для сотрудников, но при описании user story, мы осознали, что это будет также отличным решением и для клиентов.
Рассмотрим на примере:
- Я как сотрудник компании хочу быстро рассчитывать стоимость изделия для клиента чтобы успевать обрабатывать больше заказов.
- Я как сотрудник компании хочу иметь под рукой примеры изделий под потребности пользователей чтобы перестать придумывать примеры и объяснять на пальцах.
- Я как клиент оконной компании хочу видеть как будут выглядеть окна в моей квартире чтобы понимать насколько мне нравится.
И это только два примера историй: в качестве сотрудника и с точки зрения клиента. По нашему опыту, на одно приложение разрабатывается не менее 12ти user story. Теперь мы знаем, какие задачи будет решать приложение. Осталось разобраться как их решать, с этим поможет customer journey map.

Карта путешествий
Этапы разработки продукта также включают в себя и составление Customer journey map – инструмент исследования пути клиента к покупке. CJM дает представление о том сколько и каких действий совершает пользователь по пути к целевому действию.
Карта путешествий пользователя визуализирует сценарии, которые описывают user story. Чаще всего, CJM представлена в формате схемы, таблицы, mindmap или инфографики. Карта путешествий полностью отображает путь пользователя со всеми переходами, пролистываниями и нажатием на кнопки. С ее помощью, разработчики понимают как технически реализовывать пользовательские истории, а маркетологи могут оценить длину пути и, при необходимости, ее сократить или оптимизировать.
Стадия проектирования
Узнав, чего хотят пользователи и как это технически реализовать, переходим на следующий этап. Итак, этап проектирования. Многие считают, что уже на этой стадии появится дизайн и что-то, что можно посмотреть, потрогать и протестировать. На деле, этап проектирования – это процесс создания структуры приложения, варфрейма (wareframe). Варфрейм это некий каркас приложения, показывающий пользовательские маршруты и полностью описывающий весь функционал.
Чаще всего, это черно-белые схемы с комментариями, описывающих экраны, которые увидит пользователь после запуска или нажатия на кнопки в приложении.
На стадии проектирования становится понятно как будут взаимодействовать между собой составные части сервиса. Проверяется логика работы приложения. Если логика хромает, вносятся правки.

Прототипирование
После стадии проектирования создаются прототипы мобильного приложения. Прототипирование делится на два этапа:
Концептуальный. Во многом похож на стадию проектирования, включает создание схем каждого экрана мобильного сервиса и порядок их взаимодействия. Иллюстрирует алгоритм действий каждого типа пользователя в приложении.
Интерактивный. Разработка интерактивных макетов приложения, т.е. экранов, где можно нажимать кнопки, посмотреть расположение текста и примерный стиль сервиса. Самая популярная и удобная программа для создания интерактивных макетов, по версии Neti.mobile – Figma. Отметим, что этап интерактивного прототипирования продукта идет после создания дизайна мобильного сервиса.
На этой стадии становится понятно, как будет работать приложение. На этапах проектирования и прототипирования, как правило, выявляется и устраняется самое большое количество логических ошибок.
Дизайн веб-приложений
После проверки и утверждения заказчиком, все наработки по мобильному приложению отправляются к дизайнеру. Дизайнер изучает ваш фирменный стиль, анализирует целевую аудиторию и сервисы конкурентов и предоставляет свое решение для iOS или Android. Или под обе ОС сразу, если вы выбрали кроссплатформенную разработку.

Дизайн приложения затрагивает не только выбор шрифтов и цветов, но и эффектов перехода, добавление подсказок, если они нужны и множество других задач. Тренды меняются год от года, поэтому мы в Neti.mobile далеко не всегда советуем им следовать. Мы считаем, что дизайн преследует цель создать максимально понятный и дружественный к пользователю интерфейс.
После согласования с заказчиком, с помощью инструмента Figma создается интерактивный прототип.
Создание программы для ОС Android и iOS
Казалось бы, программирование в процессе разработки мобильного приложения должно быть чуть ли не на первом месте. Но теперь вы знаете, что ему предшествует определенный порядок подготовительных действий.
Выше мы уже писали о тонкостях разработки для Android и iOS, повторим – мы сторонники создания кроссплатформенных приложений. Если вы хотите охватить пользователей и iOS, и Android и ваш продукт не несет никаких ограничений по операционной системе и устройствам, выбирайте кроссплатформенность.
Этап программирования включает в себя разработку мобильного приложения и делится на два процесса:
- Бэкенд. Процесс написания кода для внутренней работы сервиса, его серверной части или начинки. Это та часть, которая скрыта от глаз пользователей, но обеспечивает работу приложения.
- Фронтенд. Написание интерфейса пользователя. Это часть, которая выводится на экран, с которой пользователь может взаимодействовать.
Порядок написания кода может быть любым: бэкенд, потом фронтенд, наоборот или даже одновременно. Но чаще всего, команды придерживаются традиционной схемы: бэкенд заканчивает работу, отдает API фронтеду и тот приступает к своему блоку.
Тестирование, багфиксинг
Если на стадии проектирования и прототипирования приложения выявляется самое большое количество логических ошибок, то на этапе тестирования – самое большое количество ошибок в работе сервиса.
После того как приложение готово, в дело вступают наши самые внимательные и скрупулезные сотрудники – тестировщики. Мы в Neti.mobile тестируем мобильный сервис, как минимум, двумя способами: вручную и автоматически.
Порядок взаимодействия команд такой: разработчики отдают продукт на тестирование, тестировщики ищут ошибки или баги, составляют протокол, отправляют в разработку на багфиксинг. После устранения багов тестировщики снова проверяют мобильное приложение. И так цикл повторяется, пока все ошибки не будут найдены и исправлены.

Тестировщики проверяют не только техническую исправность, но и удобство интерфейса, безопасность и логику работы сервиса.
Этапы разработки мобильного приложения на этом заканчиваются и мы плавно переходим к релизу и поддержке.
Релиз, поддержка после релиза
Когда все сбои исправлены и результат работы команды устраивает заказчика, мобильное приложение можно выгружать в магазин. Приложение для iOS в AppStore, а приложение для Android в Google Play.
Чтобы опубликовать сервис, подготовьте короткий ролик, описание функционала и несколько скриншотов. Требования у магазинов разные и от их качественного выполнения, во многом, зависит ранжирование приложения, т.е. его позиции в поисковой выдаче.
После модерации ваш продукт станет доступен пользователям. Вся основная работа позади, начинается время поддержки: своевременного исправления ошибок, обновления, правок, создания бэкапов бэкенда, в общем – обеспечения бесперебойной работы приложения.
Этапы создания приложений — итог/вывод
В статье мы довольно подробно описали порядок работы над мобильным приложением, весь процесс можно разделить на три основные части:
- Подготовка. Анализируем и делимся идеями работы сервиса, проверяем гипотезы, разрабатываем дизайн.
- Разработка. На основе ТЗ пишем код, тестируем, исправляем ошибки.
- Релиз и поддержка. Публикуем приложение в сторах, обновляем и обеспечиваем стабильную работу.

Neti прошел путь в 11 лет в сфере разработки новых и поддержке существующих ИТ решений. За это время мы реализовали более 200 проектов. Мы брались за разработку с нуля, за недоделанную другими подрядчиками работу, за поддержку не наших продуктов. Накопленный опыт и экспертиза в каждом нюансе создания приложений, позволяет нам браться за проекты любой сложности.