Мобильная разработка сразу для iOS и Android: это как?
Android
Flutter
iOS
React Native
Разработка
01.12.2022

Времена, когда свое мобильное приложение было только у крупных компаний, давно прошли. Еще 8-10 лет назад такие решения казались неоправданно дорогими и были скорее статусным показателем, чем прикладным инструментом. К тому же, разработка велась отдельно для Android и для iOS, и платить приходилось также за две версии.
Сегодня на мобайл приходится более 90% всего трафика, программирование шагнуло вперед, скачивания приложений каждый год бьют рекорды предыдущих лет, а решение для мобильных устройств есть не только у крупного, но и среднего и даже малого бизнеса. Больше не нужно выбирать одну ОС или платить дважды за обе. Создать решение для бизнеса можно одновременно для iOS и Android благодаря кроссплатформенной разработке мобильных приложений.
Что такое кроссплатформенная разработка
Существует два подхода к разработке мобильных приложений: нативный и кроссплатформенный.
Нативный (от английского native – родной), самим названием дает понять, что речь о чем-то родном. В данном случае подразумевается, что под каждую платформу пишется отдельная нативная кодовая база на разных языках программирования. Следовать этому подходу – значит создавать приложение для каждой ОС отдельно: разработка на языках программирования Kotlin или Java для Android и на языках Swift или Objective-C для iOS.
Минусы подхода:
- Дорого. Нативная мобильная разработка, по сравнению с кроссплатформенной, выходит дороже: над приложением для Android работает одна команда, для iOS – другая. Или команда одна, но решения для платформ разные и пишутся параллельно.
- Долго. Native подход требует больше ресурсов и времени. Как минимум это два кода, а значит, в два раза больше времени.
- Сложно привести два приложения к абсолютно одинаковому виду. Функционал на платформах, навигация и дизайн при создании решения под каждую ОС отдельно, как ни старайся, отличаются. При наличии разной кодовой базы ожидать абсолютно идентичного интерфейса и работы приложений странно.
Но, как и в любом деле, у native-разработки есть и плюсы: высокая производительность и доступность всех функций без ограничений в каждой ОС.
Кроссплатформенность – свойство программы или, в нашем случае, приложения, позволяющее работать на любых устройствах с любыми операционными системами. В области мобильной разработки это относительно новое веяние, но, в целом, для ПО вполне обычное требование. Одни и те же программы, имея одну кодовую базу, должны одинаково работать и на Windows, и на Mac OS, и на Linux.`
Отличие кроссплатформы от нативной разработки
Основное отличие от native-подхода состоит в том, что кроссплатформенная разработка – метод, при котором приложение создается сразу для iOS и Android. Как это работает: пишется один код, и уже при компиляции выбирается под какую платформу его адаптировать. Фреймворк сам заменяет команды на соответствующие для выбранной ОС.
В кроссплатформенном подходе код пишется не на родных для платформ языках, а используются другие технологии. О них и поговорим далее.
React Native — JavaScript на максималках
React Native настолько крутой инструмент для того, чтобы создавать кроссплатформенные мобильные приложения, что у него есть своя интересная легенда о происхождении. Парадоксально, но он появился вследствие ошибки. Началось все с того, что Facebook решил адаптировать свое приложение для мобильных устройств, сделать веб-версию на HTML5. И эта версия оказалась провальной и неудобной. После этого один из программистов Facebook, в попытках доработать решение, случайно выяснил, что на JavaScript можно создавать UI элементы в приложении для iOS. Для IT-сферы это стало открытием сродни открытию Америки для всего остального мира. По этому поводу быстро организовали хакатон, чтобы исследовать детальнее, а уже в результате хакатона появился React Native.
React Native – фреймворк или платформа для разработки мобильных приложений с интерфейсом и для iOS, и для Android. Код при этом один и тот же, язык программирования – JavaScript с небольшой примесью языка разметки JSX. React Native работает на базе известной среди разработчиков библиотеки React, использующейся для создания интерфейсов веб-страниц.
Мы уже писали, что React Native классный, убедимся на примерах:
- Фреймворк стал одним из самых известных инструментов для мобильной разработки всего за пару лет после релиза. Это легко объясняется: JavaScript входит в ТОП-5 популярных языков программирования в мире. Сейчас комьюнити React Native включает в себя тысячи разработчиков по всему миру и понятную даже новичкам документацию.
- Он используется в приложениях таких гигантов, как Walmart, Instagram, Skype, Uber и Shine.
- Код на React Native можно использовать повторно. И при этом интегрировать для другой платформы можно около 90% кода. Мобильная разработка становится сильно быстрее и удобнее.
- Это проект с открытым исходным кодом. Таким образом, каждый желающий разработчик может внести свой вклад в развитие платформы.
- Реактивный пользовательский интерфейс. Максимально простой и отзывчивый, подойдет для создания как простых, так и сложных мобильных приложений.
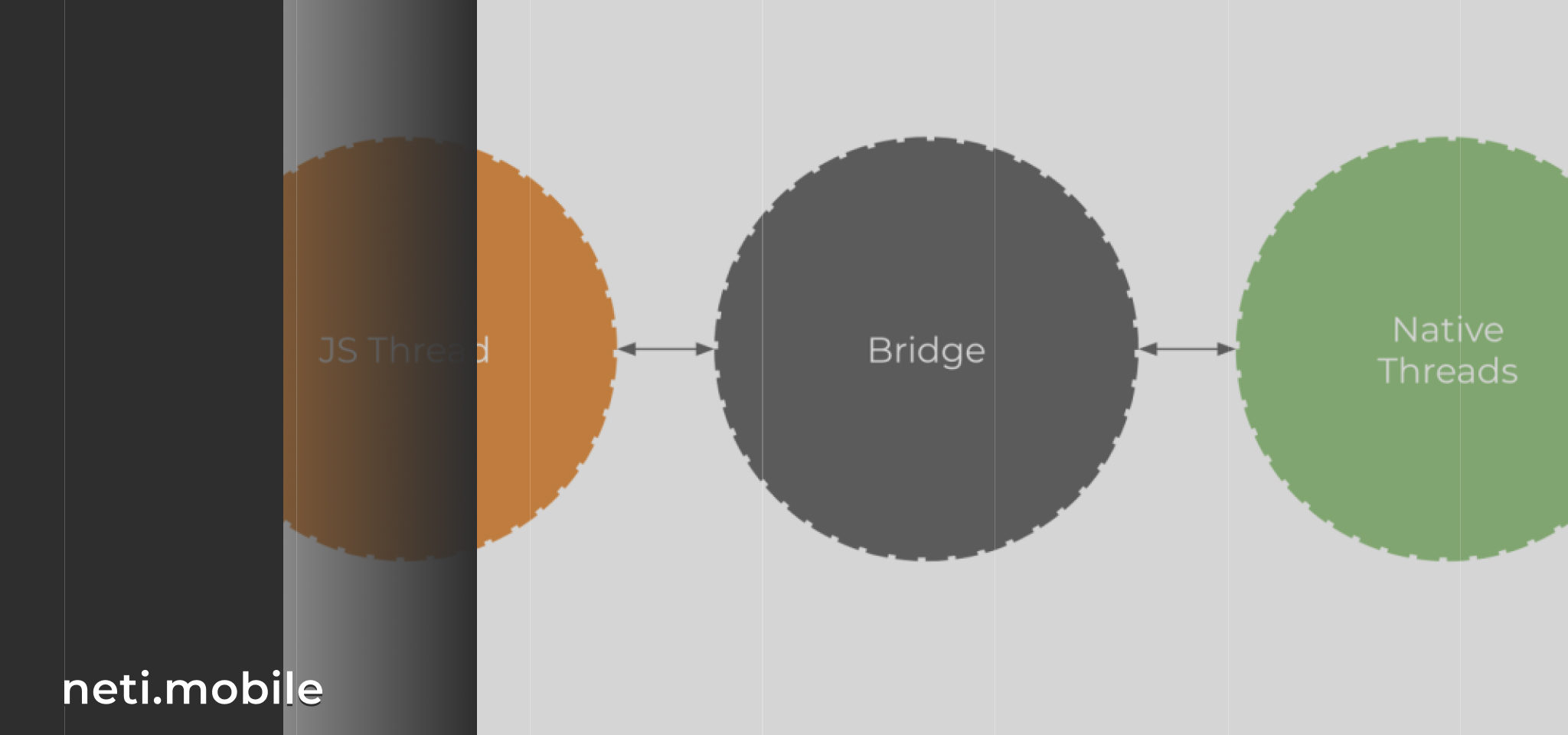
Теперь давайте разбираться, как все это работает. Если максимально просто: React Native через “мост” налаживает взаимодействие между потоком на JavaScript и потоком, написанном на нативном или родном для разных платформ языках программирования. И работает этот мост в обе стороны.

Даже если у вас уже есть мобильное приложение для одной из ОС, неважно android или iOS, вы сможете использовать его код и перейти на React Native. Так и работает двунаправленная связь.
Конечно, как и у любого другого инструмента, у React Native есть свои минусы. Среди них разработчики выделяют не такую высокую производительность, как у нативных приложений, а также отсутствие некоторых пользовательских модулей. И это не единственный инструмент, доступный для кроссплатформенной разработки.
Flutter — производительность на своём языке
Flutter – комплекс инструментов для кроссплатформенной разработки приложений (и мобильных, и веб). Создан еще одной компанией-гигантом – Google, разработка ведется на языке программирования Dart.
Flutter появился позднее React Native и пока продолжает завоевывать популярность среди разработчиков, наращивать комьюнити и обрастать документацией. Сообщество flutter среди причин использования фреймворка выделяет такие фичи flutter, как hot reload и hot restart. Это функции, которые максимально оперативно позволяют внести и применить изменения. Буквально за несколько минут можно проверить и выявить ошибки, протестировать новые участки кода и гипотезы.
Чем еще хорош Flutter:
- Гибкость. Это быстро развивающийся open source фреймворк. Над ним работает все сообщество, а новые версии выходят почти каждые два месяца. Так же как и язык Dart, Flutter развивается, и все комьюнити вместе с ним. Например, пару лет назад вышло обновление sound null safety. Оно обеспечивает разработку null safe кода, позволяющего избежать целого класса ошибок.
- Скорость и универсальность. Это кроссплатформенный фреймворк, в котором можно создавать приложение и для iOS, и для Android. Но это еще не все, ведь Flutter подходит и для разработки веб-приложений, и даже сайтов. Высокая скорость достигается благодаря готовым решениям фреймворка и функциям hot reload и hot start.
- Он красивый и достаточно понятный. Все, кто хорошо знаком с программированием в общем и созданием мобильных приложений в частности, отмечают, что решения на Flutter трудно отличить от решений, разработанных native подходом с использованием родных для платформ инструментов.
Но есть и свои минусы:
Дело в том, что понятие кроссплатформенной разработки появилось не так давно, а потому специалистов, владеющих Flutter или даже React Native, не так уж и много. Как и разработчиков с уверенным знания языка программирования Dart. И Dart, в отличие от JavaScript, использующегося в react native, не самый популярный язык программирования. Специалисты и работодатели утверждают, что освоить этот стек относительно несложно: он понятный, есть развитое сообщество и доступная документация. Однако, потратить время на поиск или адаптацию разработчика под нужды компании все-таки придется.
Вывод напрашивается один: фреймворк производительный и только набирает популярность. Подойдет, чтобы создавать MVP для тестирования гипотез и для полноценного кроссплатформенного приложения. Что написано с его помощью: The Hole, Groupon, Google Ads, Alibaba, Square, Ebay и даже Яндекс.Такси.
Плюсы и минусы кроссплатформенной разработки
О самых популярных в среде программирования инструментах кроссплатформенной разработки поговорили, о плюсах и минусах native-подхода тоже. Перейдем к преимуществам создания кроссплатформенных приложений:
- Экономическая эффективность. В среднем, создание кроссплатформеанного решения обходится дешевле native приложений на 40%.
- Быстрый выход на рынок. Разработка одного решения быстрее разработки двух, и от оформления идеи до выпуска на рынок тратится меньше времени. Придумал – протестировал, в лучших традициях концепции Lean Startup.
- Широкий охват аудитории. Чаще всего, если встает выбор между ОС, большинство компаний выбирают Android: в GooglePlay, по итогам 2021 года, зарегистрировано 3,4 млн. приложений против 1,8 млн. в AppStore. Это неудивительно, по данным за май 2022 года, 71,4% рынка занимают пользователи Android и только 27,85% — iOS. Хорошо, что выбирать между владельцами Android и iOS больше не нужно, можно создать одно решение для двух платформ.
- Единый дизайн и быстрые обновления. Практически идентичный интерфейс и одинаковая логика работы на разных устройствах. Выкатывать обновления можно тоже одновременно, а не отдельно.
Не скроем, решающими факторами, по нашему опыту, для заказчиков становятся цена и скорость. В таком случае кроссплатформенная разработка действительно лучшее решение. Среди программистов есть приверженцы как одного, так и другого подхода: кто-то считает, что react native и flutter – удел MVP, а кто-то создает на них полноценные решения. У нас в Nextika тоже бывает так, что мы советуем пойти другим путем и создать приложение отдельно для iOS и отдельно для Android. Давайте попробуем разобраться, в чем минусы кроссплатформенной разработки и почему она может не подойти компании:
- Фреймворки умеют не все. Если нужно узкоспециализированное и индивидуальное решение, которого нет ни у кого, то есть большая вероятность того, что кроссплатформенное приложение создать не получится.
- Если приложение все время разрастается, поддерживать его становится сильно сложнее. Для тяжеловесных решений со сложной структурой мы советуем нативную разработку.
Для нас в Nextika важно, чтобы приложением в долгосрочной перспективе остались довольны и заказчики, и пользователи. Поэтому мы подбираем решение под каждый проект.
Хак: приложения Webview
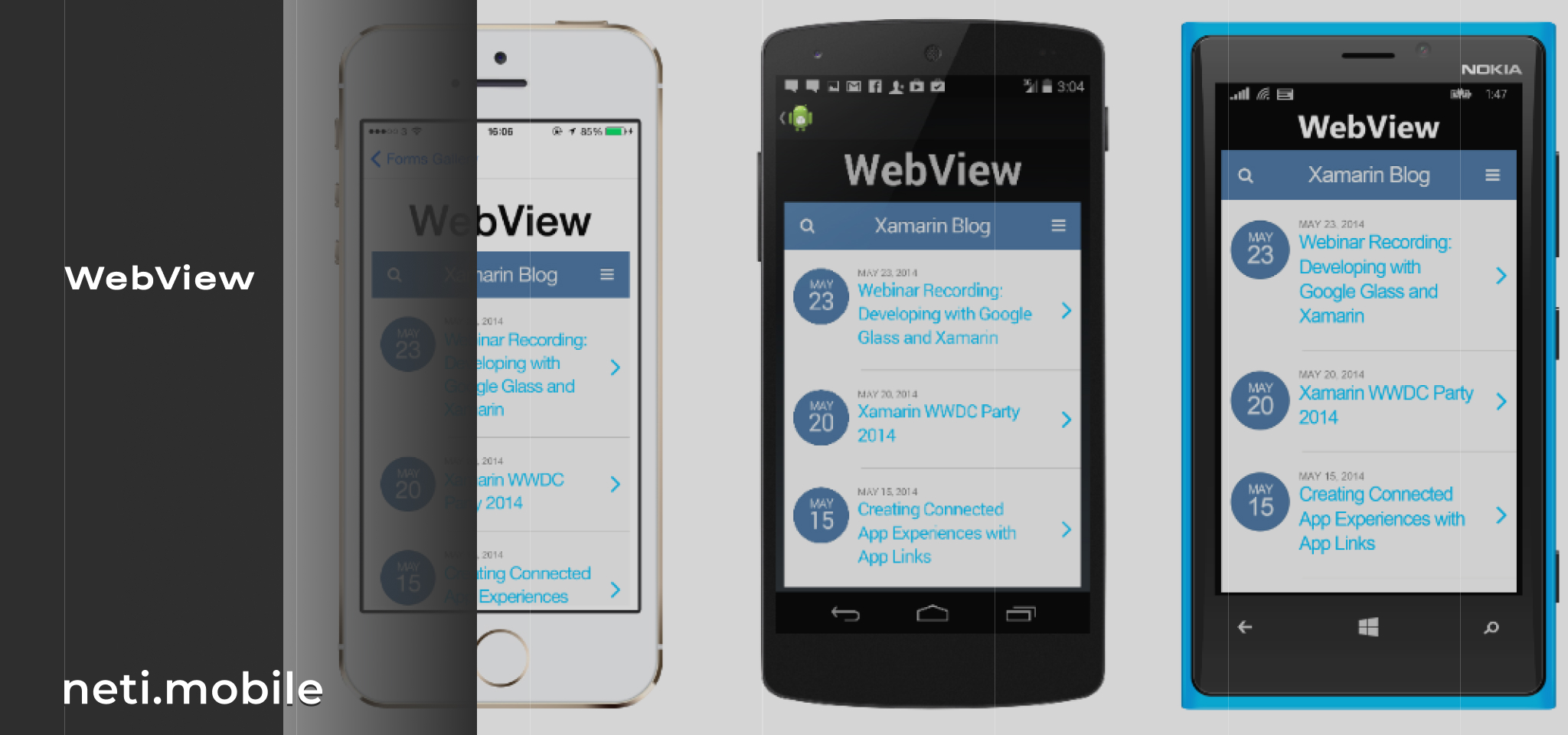
В нашем блоге есть статьи про MVP и про то, как сэкономить на разработке. Flutter и React Native подойдут под обе эти цели. Но иногда бывает так, что бюджет очень маленький, а протестировать гипотезу нужно в сжатые сроки. Тут на помощь придет один полезный системный компонент, с которым вы, будучи пользователем мобильных приложений, точно сталкивались – WebView.
WebView – инструмент, позволяющий открывать веб-страницы в рамках приложения.

Иными словами, это то, что вы видите, когда переходите по сторонней ссылке в приложении.
Мобильная разработка это не совсем про Webview, но это самый оптимальный путь, когда нужно протестировать гипотезу для нового приложения или для добавления новых функций в существующее, затратив минимальное количество времени и ресурсов. Еще раз подчеркнем: заменить полноценное приложение MVP на Webview не сможет.
Технология Webview доступна как для iOS, так и для Android. Но есть различия, и заключаются они в модерации. Например, пройти проверку в AppStore сложнее, поскольку она осуществляется в ручном режиме.
Как протестировать гипотезу с помощью Webview:
- Собираем гипотезу воедино: смотрим конкурентов, аналитику своего сайта, проводим интервью с целевой аудиторией.
- Запускаем приложение в Webview и пускаем на него трафик.
- Анализируем все полученные данные. Сколько раз кликнули, по какой кнопке, что сделали дальше и пр.
- Делаем выводы, дорабатываем проект.
И уже с результатами идем к разработчику мобильных приложений (например, в Nextika) и выбираем подходящий инструментарий (например, react native или flutter).
И еще один хак: приложения с PWA
Еще один инструмент, который не совсем про мобильную разработку – Progressive Web App.
Что такое PWA: это технология, которая трансформирует сайт в готовое приложение. То есть по сути, вы запускаете не приложение, а веб-страницу, полностью сохранив функционал и визуал на странице. Все это в итоге может работать офлайн. Звучит просто, но на деле нужно знать HTML и CSS, язык программирования JavaScript и уметь работать в фреймворках Vue или Angular.
Раньше PWA скачивались только напрямую с сайтов, но с недавнего времени такое приложение можно загрузить в GooglePlay.
Кто применяет: Google Maps, Pinterest, Twitter и Aviasales.
Среди плюсов PWA отмечают скорость и стоимость разработки, положительное влияние на ранжирование сайта в Google, работу офлайн и возможность отправлять пользователям push уведомления.
Среди минусов:
- Ограниченный функционал. Это все-таки гибрид между приложением и сайтом, поэтому доступны далеко не все возможности.
- Невозможность работы на iOS. Несмотря на то, что PWA решения задумывались как кроссплатформенные, поработать с пользователями iPhone будет проблематично – загрузить приложение в AppStore может и получится, но пройти модерацию будет сложно.
Мы в Nextika думаем, что PWA - это отличное решение для MVP и для тех, кто работает с очень базовым функционалом и с аудиторией Android.
За разработкой полноценного мобильного приложения обращайтесь к нам. Мы реализовали более 200 проектов. Наши разработчики обладают не только hard и soft скилами, но и умеют общаться с заказчиками без терминов, на простом и доступном языке, объясняя, почему то или иное решение будет лучше для бизнеса.